「デザインセンス皆無の自分でも、おしゃれなアイキャッチ画像って作れる?」
本記事は、このような悩みを持っている方を対象に「Canva(キャンバ)」という無料のオンラインツールを使用したアイキャッチ画像の作成方法を紹介します。
Canvaでは、デザインセンスも素材準備も不要です。
難しい操作や事前学習なども一切ありません。
Canvaで手軽にオリジナルのアイキャッチ画像を作成し、より多くの人にあなたのブログ記事を読んでもらいましょう!
そもそもアイキャッチ画像って?なんで大切なの?
アイキャッチ(eye catch)とは、直訳すると「視線をとらえるもの」。
ブログ記事のアイキャッチとは、その記事の内容や伝えたいイメージなどをぎゅっと詰め込んだ1枚の画像です。
インターネット上には無数の記事があふれています。最初からあなたの記事を読もう!と思っている人以外にもページを開いてもらうには、記事の存在を知ってもらい、目を留めてもらって、興味を抱いてもらうことが不可欠。
つまり、ブログ記事が読まれるかどうかはアイキャッチ次第と言っても過言ではないのです。
アイキャッチ画像作成でCanvaをおすすめする理由

アイキャッチ画像の作成には、いくつか方法があります。
たとえば「ココナラ」というスキル売買サービスを使い、お金を払って人へ依頼するのも一つの手です。
しかし、記事数が増えればそれだけコストもかさみますし、「こういうものを作って欲しい」「ここは少し修正して欲しい」といったやり取りにも時間がかかります。
できれば自分で、自分のイメージどおりに、時間もお金もかけずに作成できれば嬉しいですよね。
それを可能にしてくれるのが「Canva」です。
次の段落からCanvaを使ったアイキャッチ画像作成方法の具体的な説明に入っていきます。
Canvaを使ったアイキャッチ作成方法
まずはCanvaの基本的な操作をおさえた後、具体的な作成方法を見ていきましょう。
【基礎の基礎】 Canvaの基本的な使い方
1.Canvaにアクセスします。
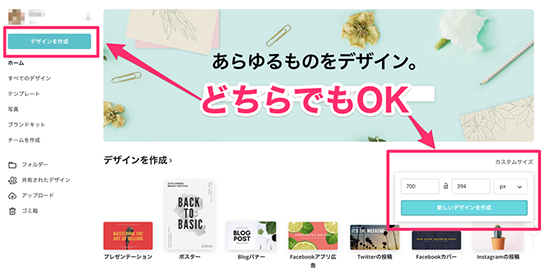
2.左上の「デザインを作成」ボタン、もしくはメイン画面右側「カスタムサイズ」という文字をクリックします。

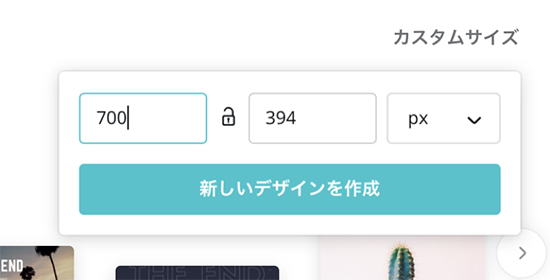
3.作成したいアイキャッチ画像のサイズを指定します。作成後にサイズ変更はできないため要注意です(※有料会員になれば作成後の変更も可能)。

WordPressを使用している場合、テーマごとに推奨サイズがあればそのサイズを入力しましょう。
とりあえずここでは「幅700px×高さ394px」で作成します。
サイズを入力したら「新しいデザインを作成」ボタンをクリック。
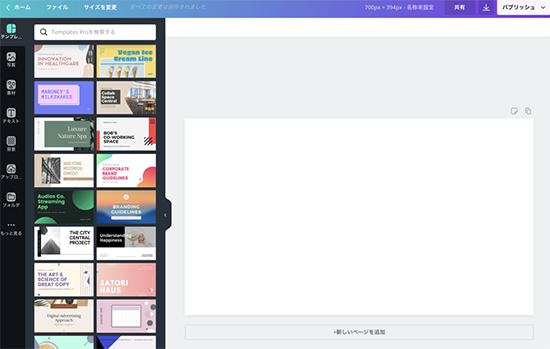
4.作成画面が表示されました!

作成方法1.用意されたテンプレートを使う
Canvaを使ったもっとも簡単なアイキャッチ画像作成方法は、あらかじめ用意されたテンプレートをそのまま使うことです。
Canvaには数多くのテンプレートが用意されています。

テンプレートをそのまま使っても良いですし、テンプレートごとに色や写真を変更・調整することも可能です。
もちろんテキストを変えることもできます。
説明を読むより実際に手を動かしたほうが分かると思います。
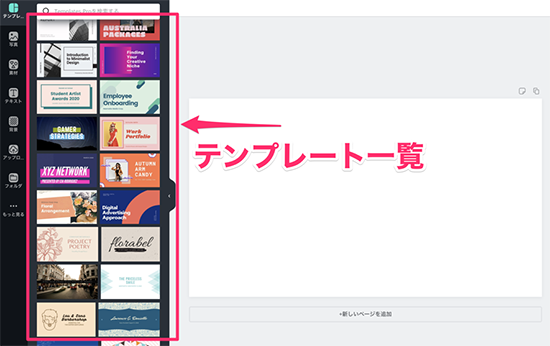
▽左のテンプレート一覧をスライドしながら、気に入ったものを選んでクリックしましょう。

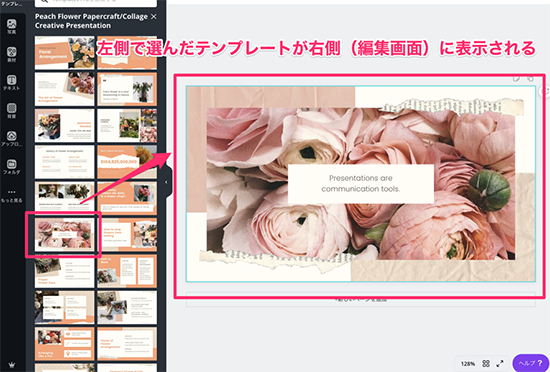
選んだテンプレートが画面右側に表示されたら、ここから編集できます。
▽文字を入れ替えると、ブログ記事で使えるアイキャッチ画像の完成です。簡単ですね!

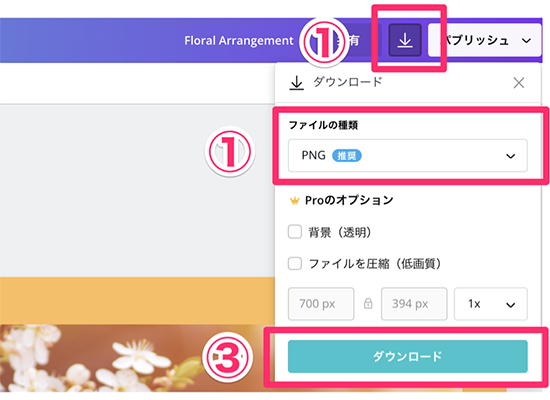
▽作成した画像をダウンロードする時は、右上の「↓」アイコンからファイルの種類を指定し、ダウンロードしてください。

▽写真や背景色を変えると、雰囲気が変わります。

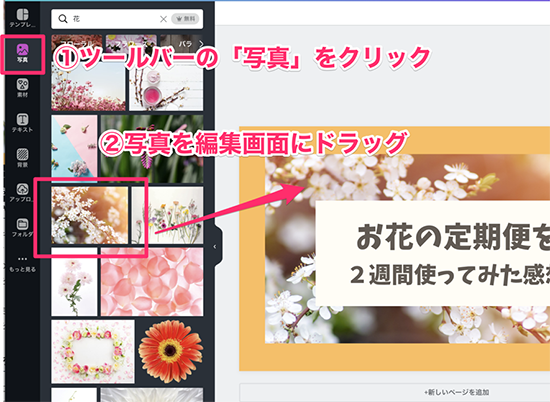
▽写真を入れ替える場合は、ツールバーから「写真」アイコンをクリックし、選んだ写真を編集画面にドラッグするだけ。

このように1つのテンプレートでも自由にアレンジを加えていくことで、他のブログのアイキャッチ画像とかぶることがありません!
作成方法2.自分で撮った写真をアップロードして背景にする
テンプレートを使わず自分で撮影した写真を背景にしたアイキャッチ画像を作成する方法です。
※他の素材サイトからダウンロードした写真を使ってアイキャッチ画像を作成する場合も、この手順で行います。
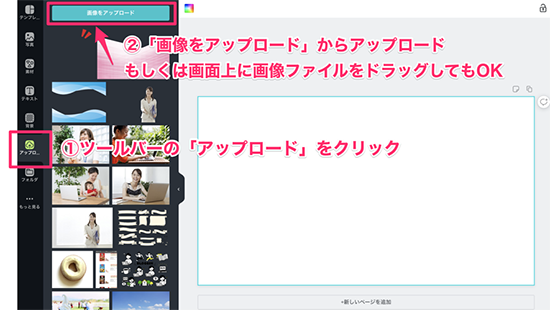
▽ツールバーの「アップロード」をクリックし、アップロード画面を開きます。
取り込みたい写真をアップロードもしくは画面上にそのままドラッグしてもOKです。

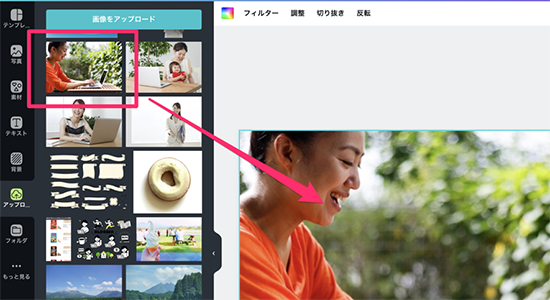
▽アップロードされた画像が表示されたら、右側の編集画面にドラッグしましょう。

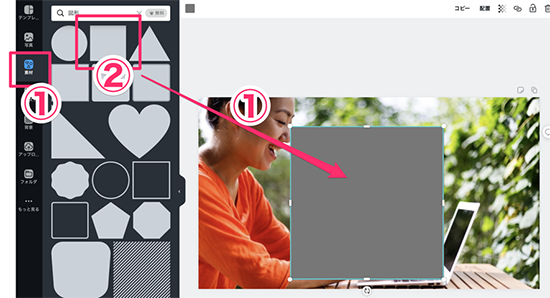
このまま写真に文字をのせても目立ちません。そこで、図形素材を使います。
▽ツールバーから「素材」>「図形」>四角形を選んで、編集画面にドラッグします。

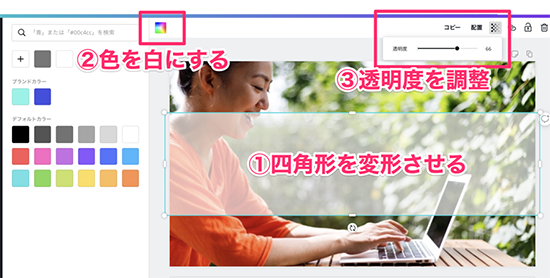
▽写真の上に半透明の帯を置きたいので、画像のように変形・色や透明度の調整を行います。今回は、白色の半透明にしてみます。

▽帯の上に文字をのせれば、写真を活かしつつ記事の内容も伝わるアイキャッチ画像の完成です!

▽図形や文字色を変更すると、また違ったイメージの画像が作成できます。

作成方法3.フィルターや調整機能を活用する
Canvaにはフィルターや調整機能も備わっています。
明度やコントラストを変えてみるだけで、また雰囲気が変わります。
▽画像を選択した状態で上部の「フィルター」をクリックし、フィルターの種類や度合いを調整します。

▽フィルターを調整しただけで、異なる印象の画像が作成できました。

まとめ:Canvaを活用して自分だけのアイキャッチ画像を作成しよう!
Canvaを使ったブログのアイキャッチ画像作成方法について紹介しました。
自分で1から作るとなると案外時間がかかってしまうアイキャッチですが、テンプレートを使えば短時間で・手軽に・ぱっと目を引くアイキャッチが完成します。
とりあえず1枚作成して使い方の感覚を掴んだら、自分の「ああしたい」「こうしたい」が出てくると思いますので、その時はどんどん取り入れてみましょう!















