WEBサイトやリスティング広告において、バナー画像は非常に大切な役割を果たしてくれます。
場合によってはバナー画像次第で、クリック率が大きく変わります。
ただ、このバナー画像というのは、デザインが苦手な人にはけっこうやっかいなものです。
いざ魅力てなバナー画像を作ろうと思ってもなかなか上手くいきません。
今回はそんな方のために、簡単にバナー画像を作成する方法を紹介します。
クオリティの高い写真を使う
バナー画像の出来映えというのは、実は使用する写真のクオリティによって大きく左右されます。
たまに素人感まるだしの写真を使ったバナーを見かけますが、バナーをクリックする気がなくなりますよね。
逆に「おっ!」と思う写真が載ってると、興味がなくてもとりあえずバナーをクリックする場合があります。


上の2つのバナーは、クオリティの高い写真を使って、バナーを魅力的に演出してますね。
それだけ写真のチカラというのは、大きいわけです。
ですので、バナーに載せる写真であっても、しっかり選定することが大切です。
プロが撮った写真だからといって、クオリティが高いわけではありません。
素人でもアイデアや構図によって、ユーザーの興味をそそるような写真を撮ることができます。
もし、自分で写真を撮る時間がなかったり、撮影技術に自信がない場合は、素材サイトを利用してみるのもひとつの方法です。
ユーザーの心を掴むキャッチコピーを考える
バナー画像におけるキャッチコピーの役割は非常に大きいです。
写真がなくても、キャッチコピーだけで、心をぐっとわしづかみされることがあります。


上の2つのバナーはシンプルですが、キャッチコピーの力を存分に発揮したバナーですよね。
こんな秀逸なキャッチコピーはなかなか頭には浮かんでくることはありませんが、魅力的なキャッチコピーは考えれば必ず出てきます。
キャッチコピーを考えるポイントは、「ターゲット」「ユーザーベネフィット」この2つを意識するだけです。
今回の記事のタイトルも、この2つを意識しています。
- ターゲット = デザインが苦手な方
- ユーザーベネフィット = 簡単にバナー画像を作成する方法
けっして秀逸ではありませんが、ターゲットにとっては魅力的なコピーです。
ユーザーの目を引く素材パーツを使う
バナーにおける写真とキャッチコピーの大切さについては分かってもらえたと思います。
さらに、もっとバナーの魅力を高めるためには、素材パーツがとても効果的です。
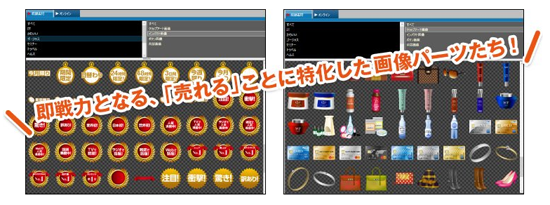
素材パーツといっても、イメージできないかもしれませんので下記をご覧下さい。

良く見かけますよね。
バナー画像のなかに、こういう素材パーツがあるだけでユーザーの目をぐっと引きつけることができます。
特にネットショップなんかでは、キャンーンが多いので良く使います。
このようなパーツはフリー素材としても提供されていますので、そちらを活用しても良いと思います。
バナー作成ツールを使う
写真や素材パーツが揃ったところで、最後に必要な作業が画像の編集加工です。
通常であれば、フォトショップやイラストレーター、ファイアーワークスなどのグラフィックソフトを使うのですが、初心者にとってはなかなかハードルが高い作業だと思います。
これらのグラフィックソフトを修得するのにも時間がかかってしまいます。
そんな初心者の方でも簡単にバナー画像を作成するツールがありますので今回紹介します。
その名も「バナープラス」。

バナープラスはバナーを作成するためだけに作られたツールで、非常に良く考えられています。
広告デザインのプロが選び抜いた画像パーツ素材4400種類を組み合わせるだけでバナー画像ができあがります。

もちろん自分で撮った写真や自分で作った画像を組み合わせることもできます。
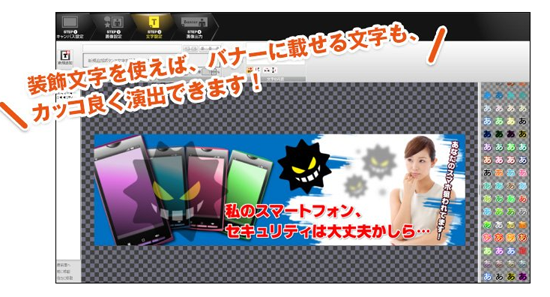
キャッチコピーもフォントを変えたり装飾したりできるので、初心者でも訴求力のある画像をつくることができます。


上のバナーは、バナープラスを使って、たった数分で作られたものです。すごいクオリティですよね。
コンテンツマーケティングにおいて知らない人はいないWEBプロデューサーの松尾茂起氏が2年をかけて開発したツールですので、その品質は間違いないと思います。
バナープラスのサイトに詳しい説明が載ってますので、是非そちらもご覧下さい。
参考リンク
バナープラスの方かにも、簡単にバナーを作成できるソフトを下記ページにて紹介してますので、参考にどうぞ。

















