私は、仕事柄イラストを描くこともあります。
昔は手書きで描いていたんですけど、最近はあんまりイラストに時間をかけたくないので、パソコンでちゃちゃっと作るようにしています。
似顔絵のアイコンもパソコンでつくると早いし、きれいな仕上がりになります。
ということで、今回は私が実践している似顔絵アイコンを作る方法をご紹介します。
使うソフトはアドビのfireworks(ファイアーワークス)

私が似顔絵アイコンを作る時は、アドビのfireworks(ファイアーワークス)というソフトを使います。
イラストレーターでも良いのですけど、私の場合はWEB用に使うことが多いので、fireworksを使ってます。
fireworksは、いろんな効果も付けやすいし、画像の書き出しも簡単。
Photoshopとイラストレーターの良いとこどりみたいなソフトなので、これ1つ持っておくと便利ですよ。
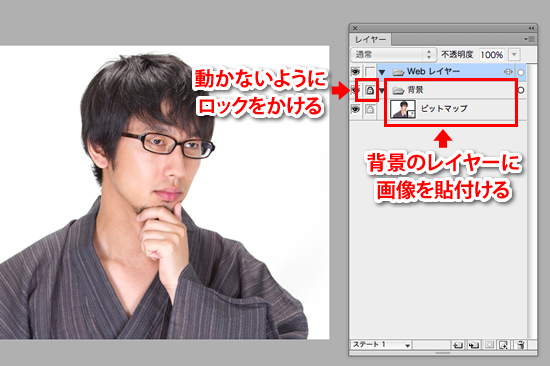
似顔絵の元となる画像を背景のレイヤーに貼る
今回は、フリー素材の大川さんの画像を使って、似顔絵を作ります。

まずは似顔絵の元となる画像を背景のレイヤーに貼ります。

ちなみにレイヤーとは画像や文字等のオブジェクトをセル画のように重ねて使うことができる機能のことです。
各レイヤーは別々のオブジェクトとして扱うことができるので、オブジェクトの並べ替えや加工が行いやすくなります。
画像を背景のレイヤーに貼付けたら、動かないようにこのレイヤーにロックをかけます。
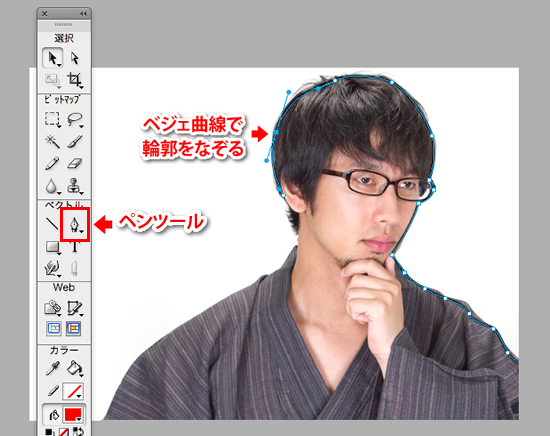
輪郭をペンツールのベジェ曲線でなぞる
背景の画像に合わせて、人物の輪郭をペンツールを使って、ベジェ曲線でなぞっていきます。

ベクトルパスツールでなぞっていくこともできますが、ベジェ曲線のほうがきれいに輪郭をとることができます。
ベジェ曲線についてはLIGさんのサイトで詳しく説明してありますので、そちらを参考にしてみてください。
[参考]Illustratorの基本画面・基本概念について学ぼう「べジェ曲線」「パス」
顔パーツのラインをペンツールで描く
人物の輪郭ができたら、顔の各パーツのラインをペンツールで描いていきます。
この時は背景画像の透明度を下げておくと、ラインが見やすくなりますよ。

似顔絵なので、ここはおおざっぱに描いても良いと思います。
私の場合は、目のところが面倒くさいので、ただの●で描いています。
髪や肌等の色を塗る
顔のパーツができたら、髪や肌等の色をぬっていきます。
この時もペンツールを使います。
ペンツールで輪郭をなぞっていき、最後に色をつけます。

ペンツールで作っておけば、後から色を変えたい時に便利です。
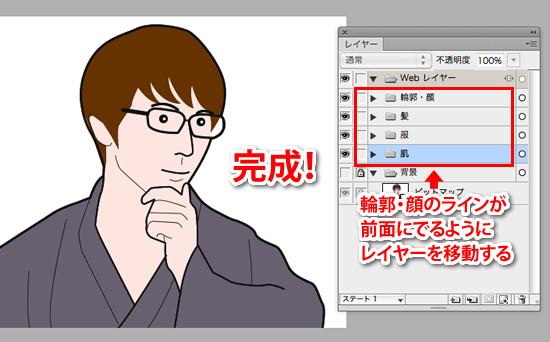
色塗りができたら、顔や輪郭のラインが前面にでるようにレイヤーを移動します。
これで似顔絵アイコンの完成です!

ちょっとアレンジすると、藤子不二雄風のイラストも作れちゃいますよ。

似顔絵アイコンに興味のある方はぜひチャレンジしてみてください。















