私は学校などでデザインを学んだことがないため、いろんなサイトを見て勉強してきました。
また実際にサイトを作る時にも、いろんなサイトから、デザインのヒントをもらっています。
ということで、今回はWEBデザインの参考にしているサイトをいくつか紹介いたします。
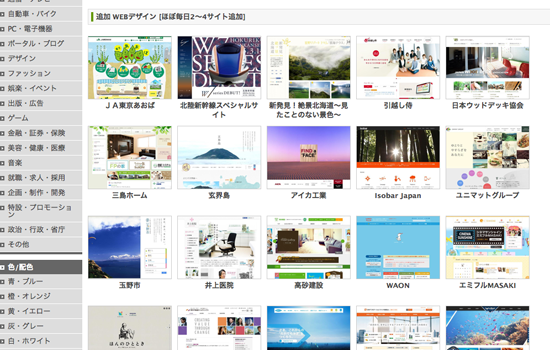
イケサイ

WEBデザインのサイトとしては老舗で、かっこいいデザインから実用的なデザインまで掲載されているサイトの数は非常に豊富です。
昔からこのサイトはお世話になっていて、デザインに困ったらこのサイトを参考にしてますね。
ほぼ毎日更新されていますので、デザインに興味がある方はチェックするだけでも楽しいですよ。
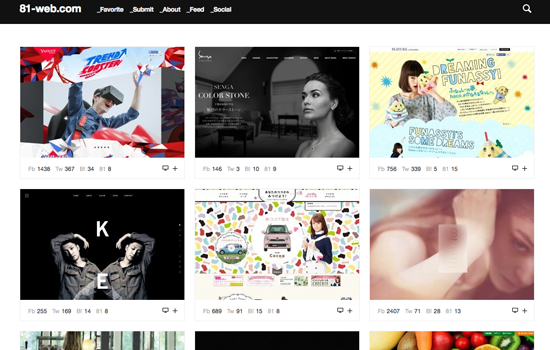
81-web

81-webは、スタイリッシュでデザイン性の高いサイトばかりを集めているサイトです。
面白いサイトを作りたい時なんかは、デザインのアイデアを出すヒントになりますね。
こういうサイトはインパクトがあって、ユーザーに覚えてもらいやすいので、ブランディングに効果的だと思います。
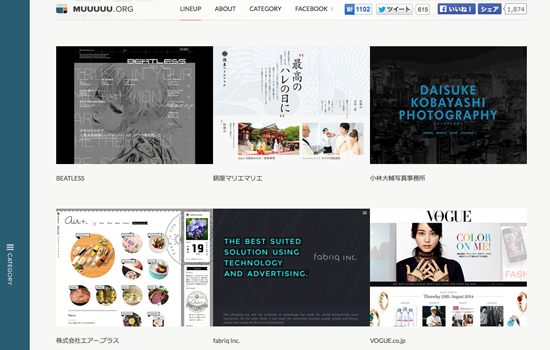
MUUUUU_CHANG

クオリティが高い縦に長いサイトを集めたサイトです。
スマホやタブレットの普及に合わせて、縦長デザインのサイトが増えてきましたね。
このデザインは視覚的効果は高いものの、高い構成力や演出力が求められるため、非常にハードルが高いです。
これから縦長デザインに挑戦する方にとっては、とても参考になるサイトだと思います。
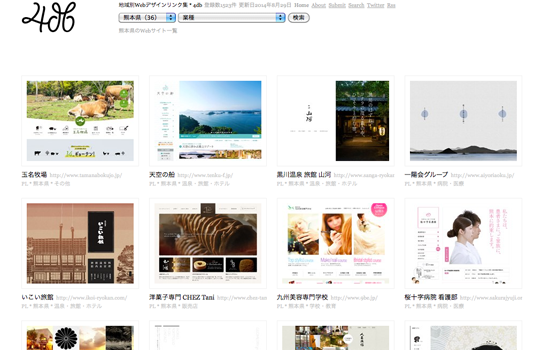
4db
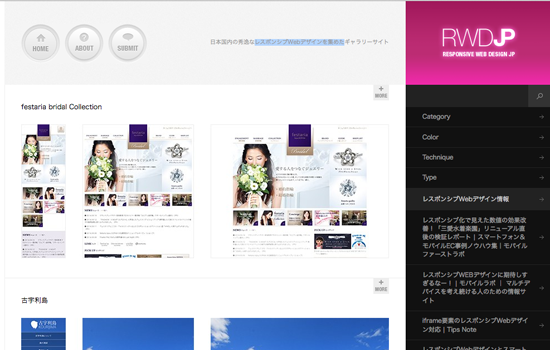
Responsive Web Design JP

レスポンシブWebデザインを集めたサイトです。
スマートフォンの普及でレスポンシブWebデザインを採用するサイトは増えてきましたね。
レスポンシブのレイアウトは非常に難しいので、こちらのサイトはとても参考になります。
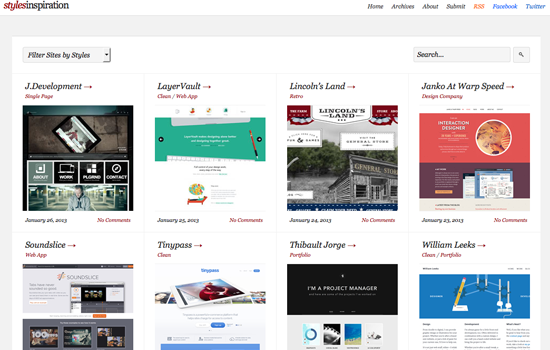
styles inspiration

海外のかっこいいデザインのサイトを集めているサイトです。
日本のサイトとはひと味違って、レイアウトが斬新です。
配色も美しいので、ベースのデザインを作る時の参考になると思います。
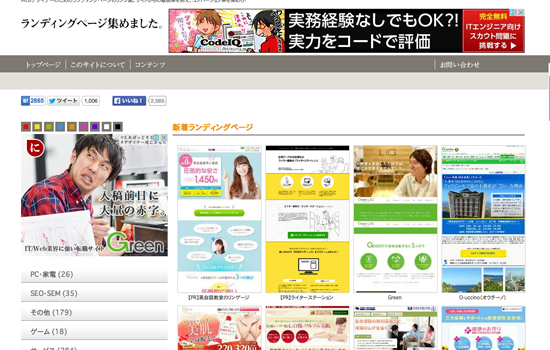
ランディングページ集めました

クオリティの高いデザインのランディンページを集めたサイトです。
リスティング広告のコンバージョン率を高めるために非常に重要な役割を果たすのがランディングページ。
デザインだけでなく、コンテンツやキャッチコピーの参考になりますね。
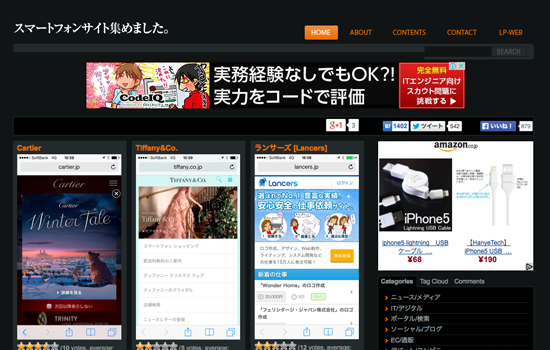
スマートフォンサイト集めました

スマートフォンサイトばかりを集めたサイトです。
スマホサイトは、高いユーザービリティが求められます。
こちらのサイトで紹介されているのはどれもユーザビリティの高いサイトばかりなので、とても参考になります。
ジャンル別で見ることもできるので、便利ですね。
レトロバナー

バナーのデザインを集めているサイトです。
ディスプレイ広告においてはバナー次第で、クリック率が大きく変わるのでとても重要です。
こちらのサイトでは、魅力的で訴求力の高いバナーがたくさん紹介されているので、バナーデザインの参考になると思います。
サイズや色、業種やテイストから検索することもできますよ。